Wednesday, November 19, 2014 at 3:39 AM UTC
Display Collection+JSON in the browser
In the last year I have become enamored with Hypermedia APIs and the Collection+JSON API in particular that I first came across in Mike Amundsen’s book Building Hypermedia APIs with HTML5 and Node
However when I browse to a WebAPI endpoint that returns a Collection+JSON result in Internet Explorer or Firefox I get a prompt to download the file.
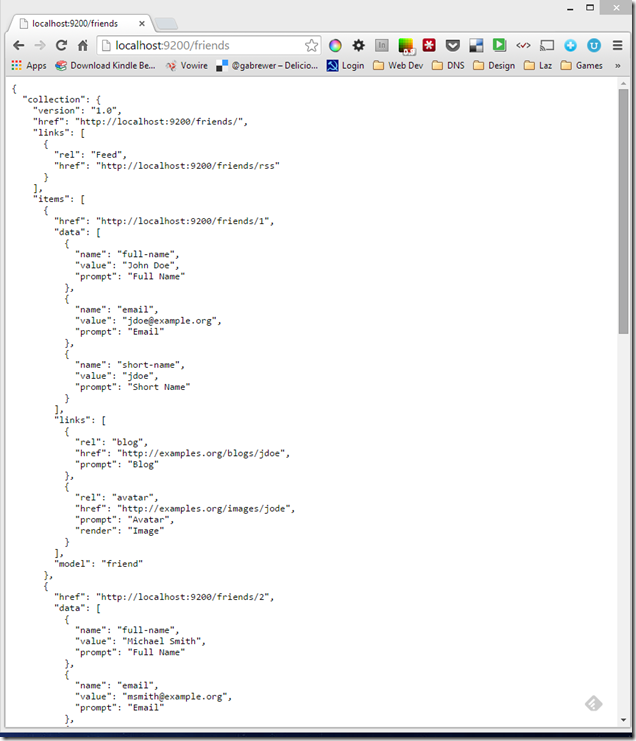
Chrome displays the raw JSON result in a more friendly manner.
Although Fiddler or the browser debug tools make it fairly easy to see the results as JSON sometimes it is convenient to see the results rendered directly in the browser.
I found an old post from Rick Strahl’s blog regarding how to display application/json. He suggests using JSONView for Firefox and adding a registry entry for Internet Explorer. I was able to easily tweak the Internet Explorer registry keys to handle vnd.collection+json. Unfortunately JSONView for Firefox will not work for the application/vnd.collection+json media type. https://github.com/bhollis/jsonview/issues/7
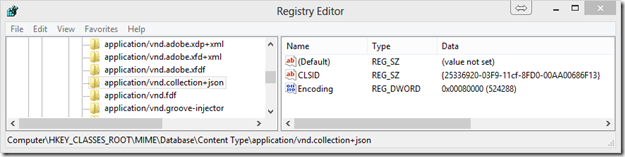
For internet Explorer it is just a matter of changing the Content type entered in the registry from application/json to application/vnd.collection+json
Create a new application/vnd.collection+json key in:
- HKEY_CLASSES_ROOT\MIME\Database\ContentType**application/vnd.collection+json**
- Add a string value of CLSID with a value of {25336920-03F9-11cf-8FD0-00AA00686F13} (the CLSID for the “Browse in place” action)
- Add a DWORD value of Encoding with a hex value of 0x00080000
[HKEY_CLASSES_ROOT\MIME\Database\Content Type\application/vnd.collection+json]
“CLSID”=”{25336920-03F9-11cf-8FD0-00AA00686F13}”
“Encoding”=hex:08,00,00,00
Now Collection_JSON results will display directly in Internet Explorer.
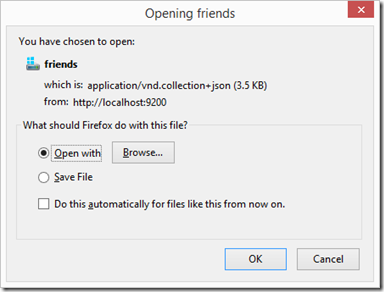
For Firefox it was just a matter of specifying the application to open the media type as Firefox.
This adds the application/vnd.collection+json media type to the Applications list in the Firefox Options dialog.
And now Collection+JSON results will display directly in the Firefox window.
This technique will work for other types of +json media types as well such as Mason (application/vnd.mason+json) and HAL (application/vnd.hal+json).